所有 HTML 元素可以看作盒子,在 CSS 中,”box model “这一术语是用来设计和布局时使用。
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
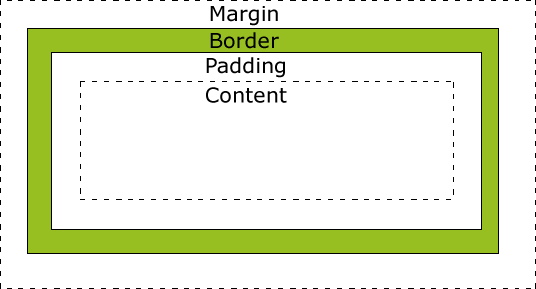
下面的图片说明了盒子模型 (Box Model):

不同部分的说明:
Margin(外边距) – 清除边框区域。Margin 没有背景颜色,它是完全透明
Border(边框) – 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) – 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) – 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
提示:在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
